ブログにアクセスを集めるには、SEOはもちろんSNSからの集客も大切です。
SNSで集客しようと思ったら、SEO以上に良記事を書き続けないといけないですが、
いかにクリックしてもらうか、読んでもらうかが第一なので、
そのためにはSNS上で画像付きで紹介されることはとても重要です。
ブログページをtwitterで画像付きで紹介してもらうための設定はこちらに書いています。
SNSで拡散を狙うなら。ブログ記事をTwitterで画像付きで紹介させるための設定。
今回は同じくらい重要なFacebookでのURL付きフィードの表示方法を紹介します。
Facebookではこのように表示されます。

細かい設定は抜きにして、
「まずはこれやっておこう」っていう基本のところを紹介します。
All in One SEO Packでブログ記事を画像付きで紹介してもらうための設定
WordPressにAll in One SEO Packをインストール
まずは「All in One SEO Pack」をインストール。
「All in One SEO Pack」はSEO強化の有名なパックプラグインなので、安心。
設定も簡単でとても便利です。
プラグインのインストールの仕方はわかるよね。
管理画面左メニューより[プラグイン]-[新規追加]
「All in One SEO Pack」で検索すると出てきます。

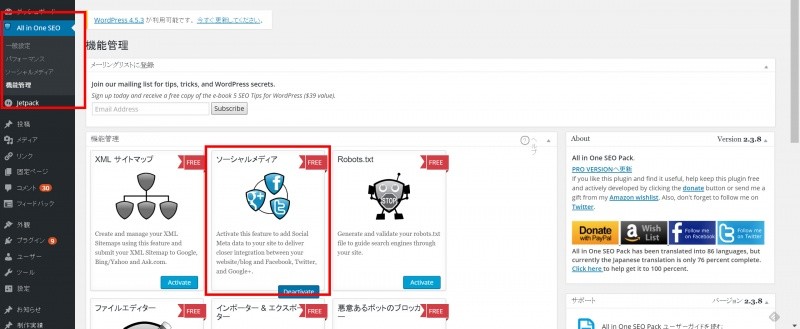
All in One SEO Packの「ソーシャルメディア」をアクティブにする
「All in One SEO Pack」をインストールすると、左側のメニューに「All in One SEO Pack」が現れます。
サブサブメニューの「機能管理」より、「ソーシャルメディア」の機能をActivateしましょう。

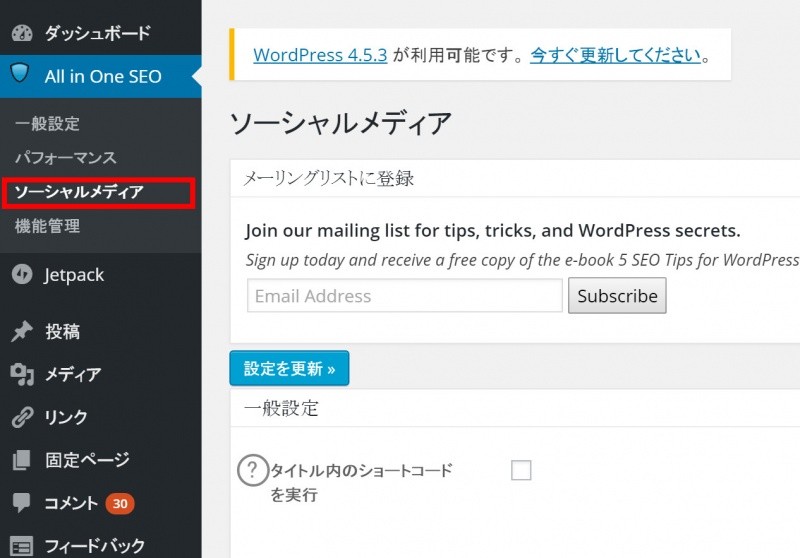
これで、左メニューに「ソーシャルメディア」の欄が表れているはずです。

あとはここから設定していくだけです。
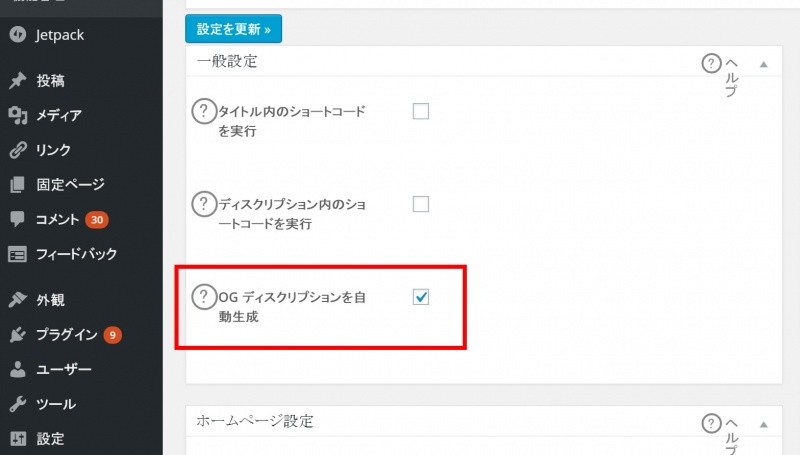
デスクリプションの設定
まずはFacebookでの紹介文の設定。
記事ごとに細かく決めることはできるけれど、まずはすべて自動化して使いましょう。

一般設定のOG ディスクリプションを自動生成というところにチェックをつけます。
これだけです。
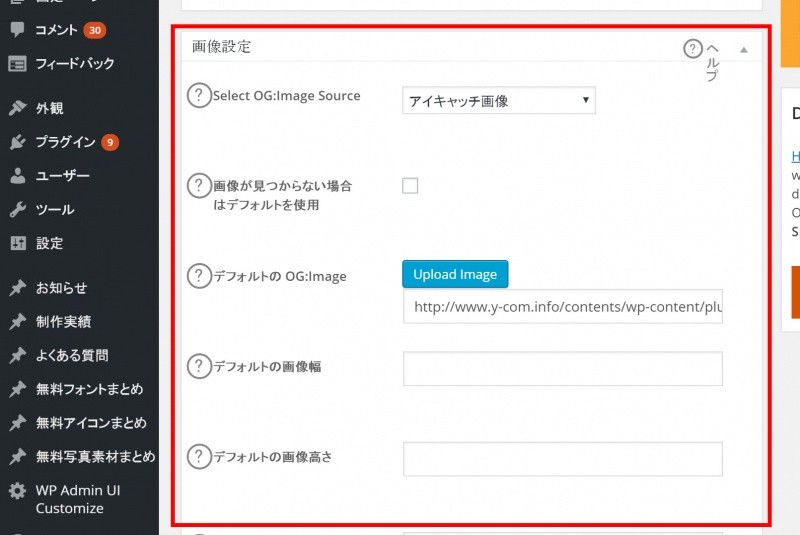
アイキャッチ画像を設定しよう。
次にアイキャッチとなる画像の設定。
主に設定するのはこの「画像設定」部分。

このSelect OG:Image Sourceの部分を「アイキャッチ画像」に設定しておきます。
「アイキャッチ画像」っていうのは投稿画面の右下にある、こういうやつ。

ちなみに、設定するとブログの中では、よくあるこんな感じで表示されるやつです。
なので、「アイキャッチ画像」をFacebookのサムネイルにするのが一番使いやすいでしょう。
他に、アイキャッチ画像が設定されていないときの画像をあらかじめ設定しておくには、
画像が見つからない場合はデフォルトを使用にチェックを入れて、
デフォルトの OG:Imageに「アイキャッチ画像」を設定していないときの画像を指定しておきます。
自動的に画像付きで貼り付けてくれます。
Twitterの設定と合わせて、これもやっておきたいですね。
SNSで拡散を狙うなら。ブログ記事をTwitterで画像付きで紹介させるための設定。
※OGP設定したのにFacebook上でうまく表示されない!
そんな場合は、こちらを試してみてください。
Facebook共有(シェアやいいね!)でページの情報がうまく表示されないときはこれやるといいよ。

