Facebookで画像付きで「いいね」されたい人はこちらをどうぞ
Facebookで「いいね」してもらうために。必ずやっておきたい、ページを画像付きで投稿するためのWordPressでのOGP設定。
集客にSNSを使っている人も多いですよね。
SNSで集客するのってなかなか難しいです。
単にフォロワーを増やすだけならまだしも、本当にフォローしたいと思ってフォローされているフォロワーは何人いるでしょうか。
著名人でもあれば何もしなくても適当につぶやいていればフォロワーが増えてくると思いますが、見ず知らずの人が誰かにフォローされることっていうのはなかなかないです。
フォローされたと思ったら、リフォローを期待したフォローだったということは多いですよね。
気が付いたらフォロワー減ってるやつです。
で、フォロワーを増やすには知り合いとか、ブログで集めた人にフォローしてもらって、
その人たちにリツイートしたくなるようなツイートを発信して拡散してもらう。
また、コメントをくれた人には引用リツイートを使って話題を他の人にも振ってみる。
そもそも、やっとtwitterまじめに使いだした私ですので、こんなことを書きながらフォロワーいませんが。
物好きな人がいれば、私のtwitterアカウントフォローお願いします。
で、当たり前のことですが意外とできていないことですが、
twitterって画像を添付できますよね。
多くの人の目に留まるツイートをしたかったら、画像は欠かせません。
画像があるのとないのでは見てもらえる率が全然違います。
なので、できる限り画像を載せたツイートをするようにしています。
最近は、添付画像は140文字に含まれなくなったので、ますますこれはやっておくべき。
ブログなどをtweetして広めてもらうときに、twitterでURLを入力してツイートしてもらいますが。
その時に
北海道紋別郡遠軽町 まるせっぷ観光まつり 納涼!やまびこ花火大会 https://t.co/YPLknIOjl3
ヤマベつかみ取り、トンカチ教室、SL雨宮号ミッドナイトラン、抽選会など楽しい催しが行われます。— Kawaii (@kawaii_us) 2016年8月2日
こんな感じになってませんか。
せっかくの告知tweetですが、読まないと何なのかわかりませんね。
で、画像がきっちりと表示される場合。
\今年もきたよー!/
花火大会2016
がオープンしました\(^o^)/
花火大会カレンダーや人出ランキングなど便利な情報満載ですhttps://t.co/Jo6yfPApRG pic.twitter.com/RJQXYEXW3O
— 乗換案内NEXT (@norikae_next) 2016年6月8日
そう、せっかく書いたブログを、しかもtweetまでしてもらっているのに、
その良さが伝わらない・・・
tweetされたときにしっかりとPRできるように、画像とページの紹介見出しが出るように忘れずに設定しましょう。
All in One SEO Packでブログ記事を画像付きで紹介してもらうための設定
ということで設定方法です。
今回は超簡単にできるWordpressを使った方法を紹介。
WordPressにAll in One SEO Packをインストール
他にもいろいろあるんだろうけれど、今回は「All in One SEO Pack」を使います。
「All in One SEO Pack」はSEO強化の有名なパックプラグインなので、安心。
無理に他を選ぶ必要はないと思います。
プラグインのインストールの仕方はわかるよね。
管理画面左メニューより[プラグイン]-[新規追加]
「All in One SEO Pack」で検索すると出てきます。

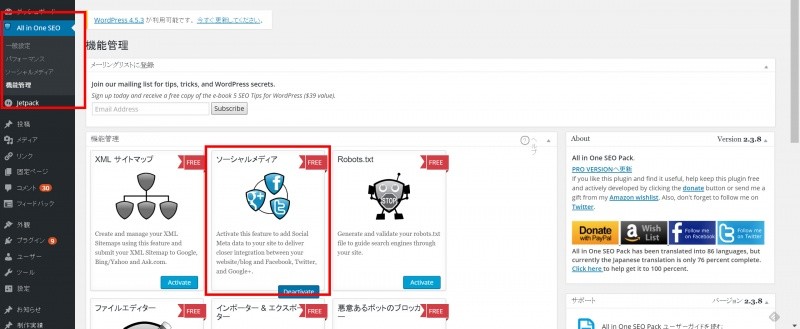
All in One SEO Packの「ソーシャルメディア」をアクティブにする
「All in One SEO Pack」をインストールすると、左側のメニューに「All in One SEO Pack」が現れます。
サブサブメニューの「機能管理」より、「ソーシャルメディア」の機能をActivateしましょう。

twitterの設定。アイキャッチ画像を設定しよう。
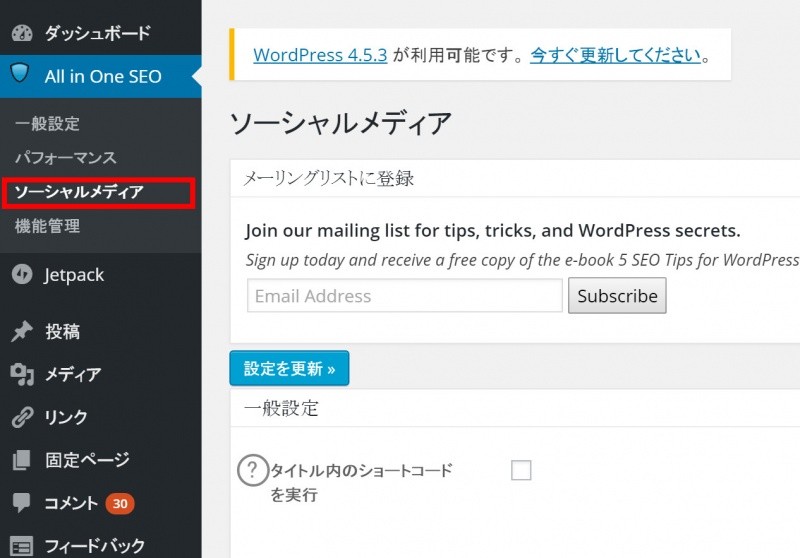
これで、左メニューに「ソーシャルメディア」の欄が表れているはずです。

あとはここから設定していくだけです。
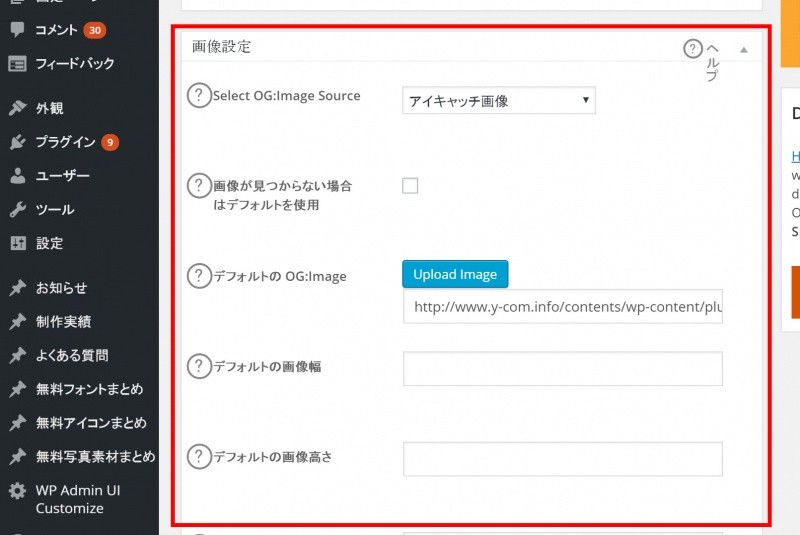
まずはアイキャッチとなる画像の設定。
主に設定するのはこの「画像設定」部分。

このSelect OG:Image Sourceの部分を「アイキャッチ画像」に設定しておきます。
「アイキャッチ画像」っていうのは投稿画面の右下にある、こういうやつ。

ちなみに、設定するとブログの中では、よくあるこんな感じで表示されます。
なので、「アイキャッチ画像」をtweet時のサムネイルにするのが一番使いやすいでしょう。
他に、アイキャッチ画像が設定されていないときの画像をあらかじめ設定しておくには、
画像が見つからない場合はデフォルトを使用にチェックを入れて、
デフォルトの OG:Imageに「アイキャッチ画像」を設定していないときの画像を指定しておきます。
twitterの表示方法の設定をしよう。
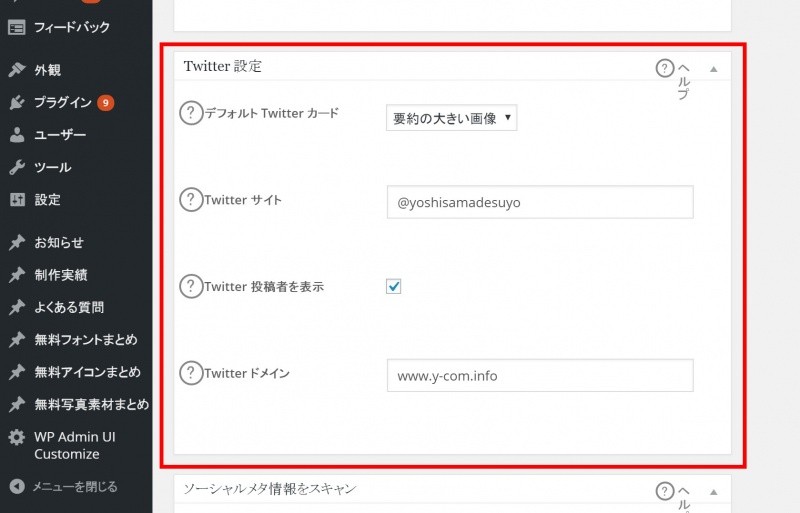
次に「twitterの設定」の部分を入力していきます。
デフォルト Twitter カード
twitter上での画像の表示方法を指定します。
「要約」と「要約の大きい画像」があります。
どちらも画像が表示されますが、「要約の大きい画像」の方が大きく画像が表示されるので、
当サイトはこちらを使っています。
Twitter サイト
コンテンツ運営者の「@」で始まるtwitterアカウントです。
Twitter 投稿者を表示
twitter上でコンテンツの著者として表示する場合はこちらにチェックを入れます。
Twitter ドメイン
コンテンツ著者の運営しているサイトのドメインを入れます。
これで準備完了。
画像付きで紹介されます。
まだの人はやっておくといいよ。 https://t.co/ffEp4XB0xv
— 松田 祥宗 (@yoshisamadesuyo) 2016年7月30日
ブログで集客を考えている人は、絶対やっておくように。