ホームページを作るのにどんなソフトを使えばいいのですか?とよく聞かれます。
ホームページの作り方を多少わかっている人とそうでない人ではその意味は変わってきますが、
実際にプロが現場で使っているソフトを中心に、何を使えばいいかを紹介します。
ホームページは何を使って作成すればいい?
ホームページをこれから作ろうと思っている人は何を使って作成すればいいでしょうか。
ホームページを作るための方法はいくつかありますが、
それぞれどのような違いがあるのか、くわしいことは後で解説するとして、まずは簡単に見てみましょう。
ホームページ作成ソフトをタイプ別に比較
|
ホームページ制作サービス |
ホームページ制作ソフト |
コードエディタ |
| 例 |
Wix, ペライチ、グーぺ |
Dreamweaver,ホームページビルダー |
Visual Studio Code、Atom、Sublime Text |
| 難易度 |
初心者向け |
中級者向け |
上級者向け |
| 作成方法 |
WEB上で作成 |
自分のパソコン上で作成して転送 |
HTML,CSSで作成。転送は別ソフトで。 |
| デザイン |
あらかじめ用意されたテンプレートで初心者でも作れる。オリジナリティは低め。 |
テンプレートが用意されていることもあり、デザインが苦手でも作成可能。 |
イチからデザインするのでオリジナリティが高くスキル次第でよいものが作れる。 |
大事な点は、
複雑で自由なホームページの作成は、手軽さや難易度とはトレードオフの関係にあるということです。
手軽で簡単な作り方では、ある程度作れるものは限定されてきますが、
逆に学習コストのかかるHTMLを直接扱うような場合は、難しいけれど複雑なものでも作れます。
結論としては、
素人の範囲で作成 → ホームページ制作サービス
プロとして作成 → コードエディタ
となります。
・品質にはこだわらないので、とにかく簡単に安く上げたい
・品質に妥協はしたくない、何でもできる方法で作りたい
どちらがあなたの求めるものでしょうか。
もちろん、品質と手軽さの両方を求めることになりますが、
特性と照らし合わせるうえで、自分の立ち位置を決めて選んでみてください。
ホームページを作成する方法は、作成ソフトと作成サービスの2種類
ホームページ作成ソフトの比較サイト、ランキングサイトでは混同されている
ホームページ制作ソフトといっても、その定義や目的は人によって違っていて、
検索してみるとそれらが混同されて表示されるため、まずはここから理解する必要があります。
ホームページ制作ソフトという言葉で検索すると、目的として2つのタイプが紹介されます。
1つはホームページ作成ソフトでHTMLやCSSのファイルを作ってホームページを作る方法と、
もう一つはホームページ作成サービスを使ってホームページを作る方法に分かれます。
ホームページ作成ソフト
ファイルを自分で作成してサーバーへアップロードして作成。
スキルが必要になり、中上級者用。
スキル次第で何でもできる柔軟性がある。
ホームページ作成サービス
インターネット上でホームページの編集ができるサービス。
ヘルプも充実し、初級者用。
出来ることは提供サービスの仕様次第。
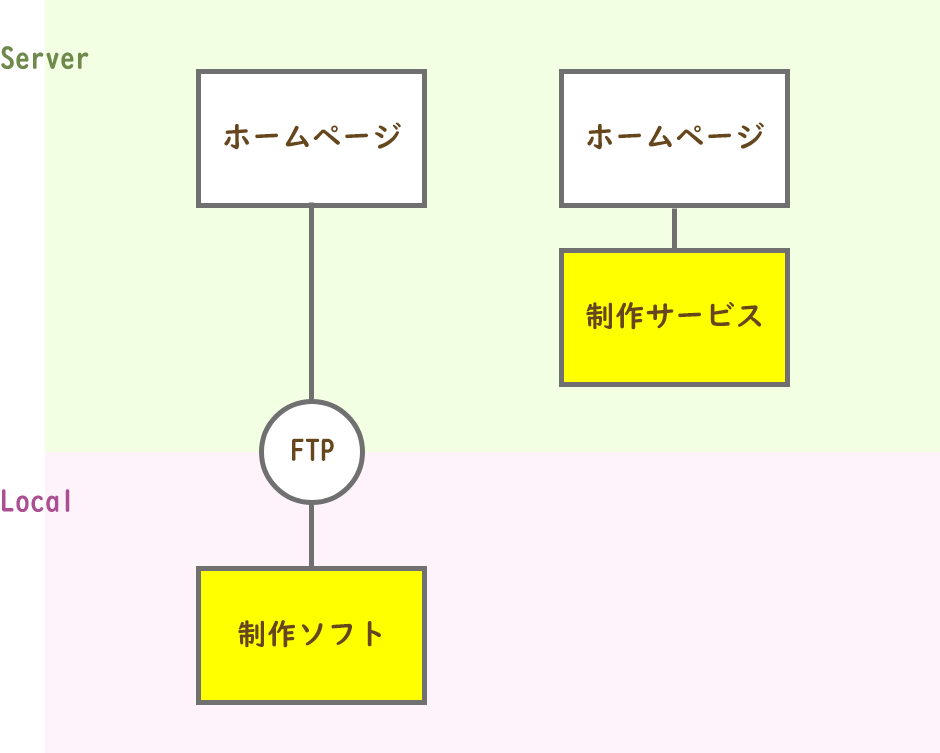
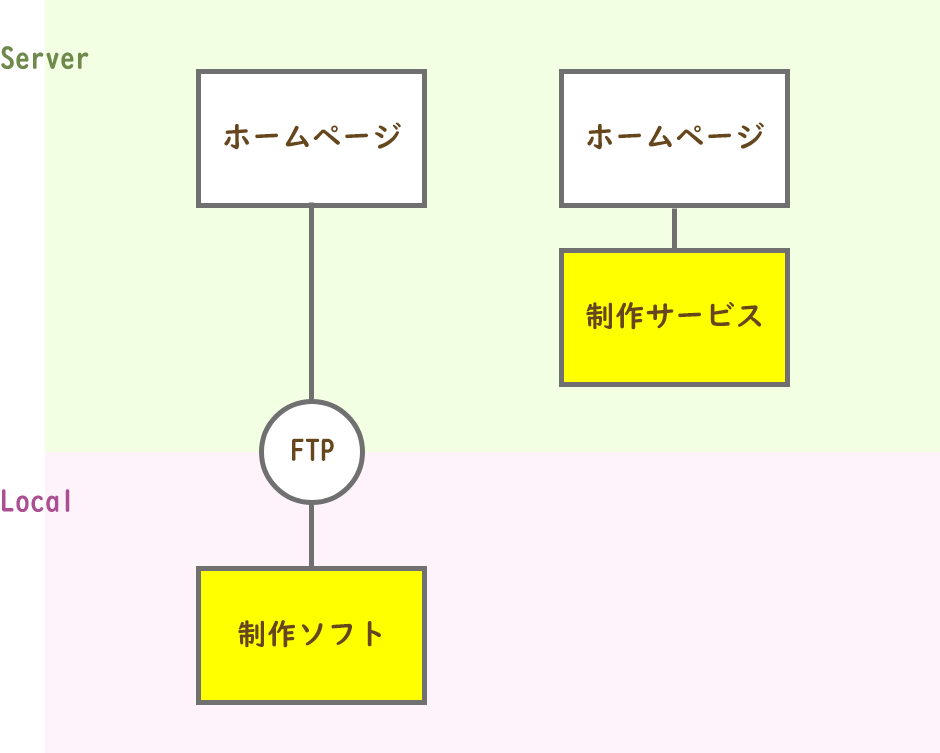
これらの2つの違いは、ホームページをどこで作るのかという部分で、
ホームページ作成ソフトはローカルの自分のパソコンで編集したファイルをアップロードするという手順になり、
ホームページ作成サービスはインターネット上でデータを操作するものとなります。

ホームページ作成ソフト
ホームページはHTMLやCSSという言語で作られており、それらをホームページ作成ソフトを使って作ります。
イチからホームページを作る方法で、ホームページとして実現したい機能は何でも作れます。
作ったそれらのファイルをサーバーにアップすることでホームページが出来上がります。
ホームページの制作会社がホームページを作るときには、こちらで作成します。
ホームページ作成ソフトにもいろいろありますが、あとで書くように「総合パッケージソフト」として初心者でも直感的に制作ができるツールのようなソフトも存在します。
ホームページ作成サービス
HTMLやCSSという言語は難しくてわからない、またはサーバーにファイルをアップするって何?
みたいな初心者や、手間をかけずにホームページを作りたいという方向けの、インタネット上で提供されるツールのことです。
サーバー上のホームページを直感的に、直接操作することができるので、知識が無くてもホームページをカスタマイズできるのが特徴です。
ツールとして提供されている以上、そのツールのできることに範囲は絞られてしまいますので、実現できる機能は限定的になります。
初心者で、ホームページ制作業者に頼らずにホームページを運用する場合に利用されます。
これらが、ホームページ作成ソフトとしてまとめてランキングとか比較サイトでおすすめとして紹介されていたりするので、
まずここを勘違いしてしまうと、目的の情報が探せなくなるので、あなたはどちらを求めているかをまず理解しておきましょう。
ホームページ制作ソフトについて
ホームページ制作ソフトと言われるものの中にも大きく分けて2つのタイプがあります。
総合パッケージソフト
私たちが思うホームページ制作ソフトというのは、
たとえばパソコンとかにインストールしてホームページを作るためのソフト。
HTMLやCSSっていうファイルをWindowsやMac上で作成してサーバーへ上げるという一連の作業をパッケージで提供しているツールだと思っています。
本来、ホームページを作るためにはHTMLやCSSといったものを覚えなければいけません。
また、サーバーへファイルをアップロードする際にはFTPというものを使ってファイルを転送します。
これらの知識を理解するのは大変なので、それをより直感的にわかりやすくサポートしてくれるツールです。
例えば、DreamWearverやホームページビルダーといったソフトは、ファイルの管理からHTMLやCSSの入力補助、プレビューやファイルのアップロードまで一連の作業がソフト内でできるようにパッケージ化されています。
初心者にとってはヘルプを読みながら進めることで、だれでもこれ一つでホームページを作って公開するまでが可能になっています。
わかりやすく何でもできるので便利なのですが、総合ツールとしての特性上ソフトの起動などが重たいというデメリットがあります。

コードエディタ
実は、ホームページを作ること自体はこういった特別なソフトが無くてもメモ帳でも作れます、
HTMLやCSSというもので構造やデザインを記述するのですが、その正体はただのテキストファイルです。
テキストファイルをブラウザが読み込んで、規格に沿った表示をしてくれるためホームページのようなものが見れるのです。
なので、コードを効率よく書くことに特化したエディタというのがたくさんでていて、私たち制作会社ではそういったコード専用のツールを使っていることが多いです。
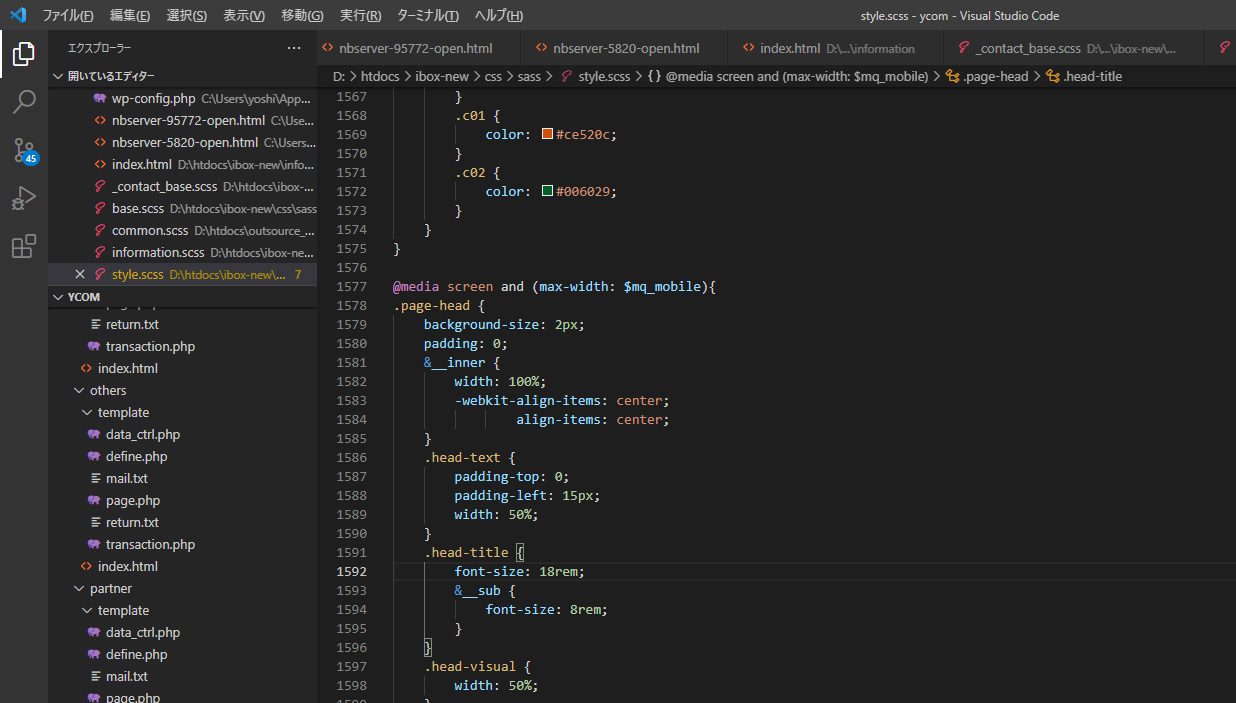
例えば弊社の場合はVisual Studio Codeをお勧めしています。
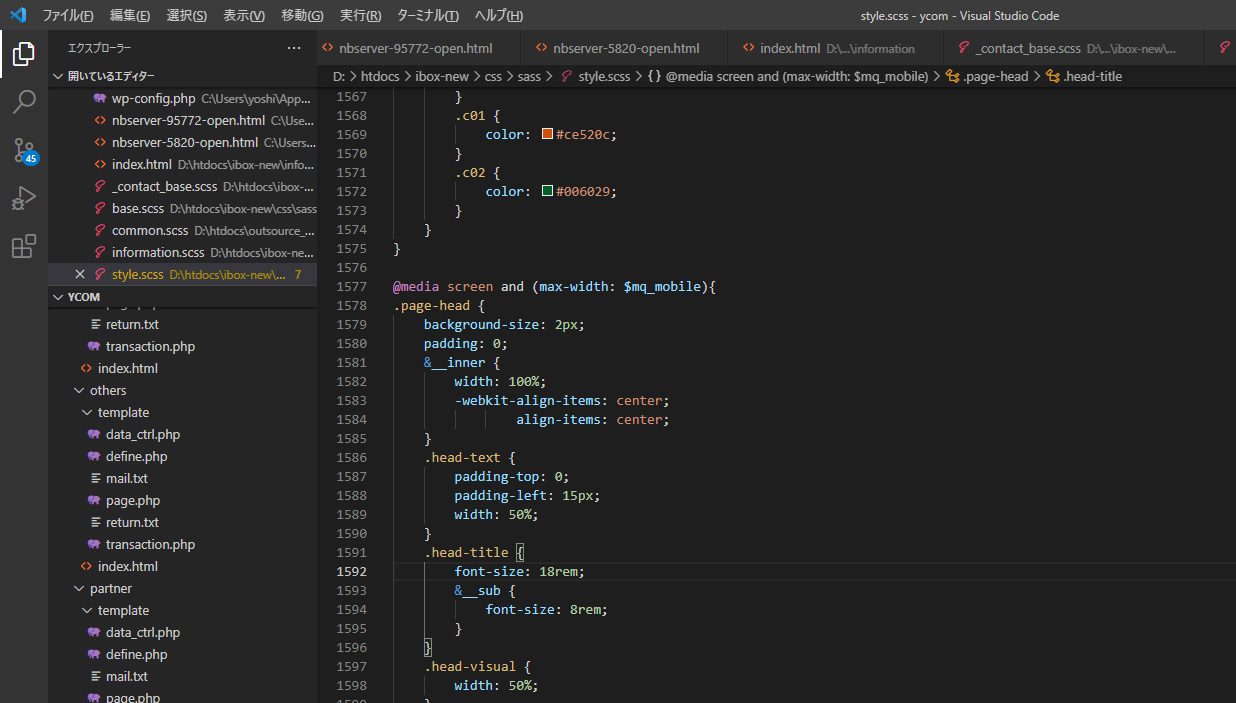
Visual Studio Code
単純なコードエディタとして使う場合には、フォルダやファイルを一覧で表示するエクスプローラーの機能やコードの入力補助があります。
ファイル内検索も充実しているので、目的のコードにすぐにたどり着けます。
また、Git機能やプラグインによる機能拡張など充実したツールとなっています。
自分にとって必要な機能を追加・変更して、開発に適したツールにカスタマイズできるのが良いところです。
こういったツールを使う上で重視するのが、そのソフトの軽さですね。
開発に必要な最低限の機能だけが入っているので、総合パッケージソフトよりも速いです。
制作の過程では頻繁に切り替えや読み込みを行うので、その度に時間がかかっていてはストレスがかかりますし、開発効率の面でも起動時間というのは非常に重要な要素です。
※この点でお話しすると、コストを気にしてパソコンを買い換えない人とか、高くても買い換えた方がいいですよ

ホームページ作成ソフトをタイプ別に比較
|
ホームページ制作サービス |
ホームページ制作ソフト |
コードエディタ |
| 例 |
Wix, ペライチ、グーぺ |
Dreamweaver,ホームページビルダー |
Visual Studio Code、Atom、Sublime Text |
| 作成方法 |
WEB上で作成 |
自分のパソコン上で作成して転送 |
HTML,CSSで作成。転送は別ソフトで。 |
| 難易度 |
直感的に簡単に作成できる |
直感的に簡単に作成できる |
HTMLやCSSを覚える必要がある |
| 柔軟性 |
準備された機能のみ対応可能。一部ソースコードカスタムできる場合もあるが限定的 |
準備された機能のみ対応可能。ソースコードカスタムできる機能あり |
HTMLやCSSだけでなく、その他の言語も組み合わせて、あらゆる機能をホームページとして実装できる |
| 作成範囲 |
用意された機能に応じて、簡単なものから高度なものまで。EC専用の制作サービスでは、ネット決済なども簡単に実装できる。オリジナリティはあまりない。 |
直感的に作業はできるが、ソフトの機能の範囲内で高度なものは作成が難しい。 |
言語そのものをあつかうので、簡単なものはもちろん、高度でオリジナリティのあるものが作れる。 |
| 依存度 |
サービスが終了したり、契約を終了するとせっかく作ったデータが無くなる可能性も。サービス自体の環境に左右される。 |
時間が経つとソフトのアップデートが必要。ソフトが時代の流れについていかないと、一緒についていけなくなる。データ自体は自分のパソコンで保存されるので無くなることはない。 |
自分の知識とスキルで作るのでソフトに影響されない。他のソフトへの乗り換えも問題ない。 |
| デザイン |
あらかじめ用意されたテンプレートを使用することが主なので、初心者でもそれっぽいデザインは作れるが、オリジナリティは低め。 |
テンプレートが用意されていることもあるが、自由度は高くスキルによっては柔軟なデザインが可能。 |
イチからホームページを作成するため素人には難しいが、スキル次第で何でもできるので、デザインはもちろん様々なエフェクトを用いて自由にデザインが可能。 |
個人的には、ホームページを作ったことがない人が何とか自分でホームページを作りたいと思うのなら「ホームページ作成サービス」を使ってください、また本格的にホームページを作りたいと思っているのでしたら「コードエディタ」でしっかり作ることをお勧めします。
インストールして使用する「ホームページ作成ソフト」については、シンプルでもないしできることも限られているという中途半端な位置づけです。
割り切った使用なら「ホームページ作成サービス」で、長期的に見た場合は自分では作れなくても制作会社に「コードエディタ」でしっかりとしたものを作ってもらいましょう。
ホームページ制作サービスについて
「ホームページ制作」で調べて、混同されて紹介されているのがこれ。
上でも紹介しましたが、ホームページをネット上で直感的に運用できるホームページ制作サービスです。
オンライン上に管理画面があって、ホームページを自分で作って触れるサービスです。
これは僕の中ではソフトというよりホームページ制作サービスですね。
HTMLやCSSなどのファイルを触るわけではなくて、そういったものをブラックボックス化して、そういうものの存在を知らなくて作れるようになっています。
わかりやすいUIで、直感的で簡単にホームページが作れることが特徴です。
それはそれでいいのですが、ブラックボックス化されていることで汎用性が犠牲になるため、プロはこういったものは使いません。
こういったサービスも、一部のサイトではホームページ制作ソフトとして紹介されてるので混同しないように気を付けないといけません。
 ホームページ制作サービスは、誰でも簡単にホームページが作れるというのが最大のメリットですが、
デメリットとしては、ツールとして提供されている以上、ツールでできること以外のことはできません。
例えば画像のスライドショーやアニメーションをホームページに設置できるかどうかは、このサービスがそういった機能を提供しているかどうかに依存します。
また、作ったデータはサービス上に保存されるので、そのデータを持ち出しできないということもあり、作ったホームページが無駄になる可能性もあります。
なので、制作会社の場合、こういったサービスでホームページを作ることはほぼ無いのですが、あえてプロの視点から見ておすすめするサービスをここで紹介しています。
[RefArticle no=”4990″]
ホームページ制作サービスは、誰でも簡単にホームページが作れるというのが最大のメリットですが、
デメリットとしては、ツールとして提供されている以上、ツールでできること以外のことはできません。
例えば画像のスライドショーやアニメーションをホームページに設置できるかどうかは、このサービスがそういった機能を提供しているかどうかに依存します。
また、作ったデータはサービス上に保存されるので、そのデータを持ち出しできないということもあり、作ったホームページが無駄になる可能性もあります。
なので、制作会社の場合、こういったサービスでホームページを作ることはほぼ無いのですが、あえてプロの視点から見ておすすめするサービスをここで紹介しています。
[RefArticle no=”4990″]
ホームページ制作ソフトとホームページ制作サービスの違い
ソフトなのかサービスなのか、わかりやすい分類の定義としては先ほど書いたようにHTMLやCSSを直接触るのかそうでないのかという違いです。
制作サービスは一般的にオンライン上で作業をして公開とすることが多いですが、そのデータはそのサービス上に存在しています。
サービスごとにデータの形式は違うことが多いので、別の制作サービスにデータを移すことは簡単ではありません。
そのため、サービスが終了するとデータもなくなってしまうというリスクがあります。
一方、HTMLやCSSでファイルをアップロードする形の場合、データをアップロードする場所だけを借りている形でデータは手元にある状態です。
なので、ファイルは手元に自分で所有しているので、利用しているサーバーがサービス終了などで使えなくなっても、別のサーバーを探して同じデータで再公開することができます。
その他、HTMLやCSSを直接触るということは、その表現を最大限に生かすことができるというメリットもあります。
| ホームページ制作ソフト | ホームページ制作サービス |
|---|
| データの編集方法 | HTML,CSSなどを直接変更 | わかりやすい画面で直感的に変更 |
|---|
| できること | 表現が無限大 | サービスの機能に制限される |
|---|
| 拡張性(将来性) | PHP,JavaScript、MySQLなど高度な機能も可能 | 提供されるプラグインなど |
|---|
| 難易度 | CSS, HTML直接触るので知識が必要 | 直感的で誰でもできる |
|---|
| データの移行 | データは自分のものなので自由 | データの提供形式などサービスに従う |
|---|
ちょっとしたホームページを作ろうとする場合や、どうしてもコストがかけられずそれでもホームページは必要という場合にはホームページ作成サービスも1つの選択肢です。
ただ、きちんとしたホームページを自社の資産としてしっかり集客できるホームページを作る場合は、ホームページ作成ソフトを使ったホームページの制作をお勧めします。
ここからは、HTMLやCSSを直接使う形のホームページ制作ソフトについて書いていきます。
プロはホームページを作るのに特別なソフトはいらない?
プロって意外とみんなが使ってるツールで作ってたりします
ホームページをちょっとかじったことのある人と話をしていると、
「プロの人はどんなホームページ制作ソフトを使っていますか」って聞かれることがあります。
なんとなく、それを専門にしている人って特別なソフトを使っているじゃないかって思いがち。
実はあっけ,
にとられるほどシンプルだったりする。
特にモノづくりでは繊細なものほど、人の手で地道に作っていることも多い。
「どんなホームページ制作ソフト使っていますか?」って聞いてくる人は、
興味本位もあるだろうし、あわよくばそのソフトがあったら自分も作れるんじゃって思うのかもしれない。
信じられないようなきれいな写真を撮るカメラマンは、
カメラもソフトも素人には買うことのできないとてつもないものを使っていると思うかもしれないが、
意外にその辺で売ってるカメラであって、ソフトも人気のPhotoshopです。
プロの画家だからって特別なものを使ってるわけじゃありません。
ホームページ制作会社も特別なホームページ作成ソフトを使ってるわけじゃない
僕ら制作会社が使ってるソフトも例外じゃなく普通にどこでも買えるものばかり。
実は一般の人が思ってるような、ホームページを作るのに特別なツールは必要なくて、
一般の人がホームページの制作ソフトを使って作るのに対して、プロの場合はそんなものに頼らない知識と技術力があります。
文字の色を変えたり、レイアウトを変えたり、画像を配置したり、ホームページソフトでできることをプロはタグの手打ちで行ってます。
全部手打ちで書けるから、本当は特別なソフトなんていらない。
HTMLやCSSが書ければいいので、メモ帳があれば十分です。
だけれど、もちろん本当のことを言えばメモ帳なんて使いません。
より早くコーディングができることは、それだけ利益に直結するのでどうやったら早く正確に高品質なホームページが作れるかってことを考えています。
HTMLやCSSを早く書く方法やツールは確かにあります。
ただ、どれもこれもお金を出して買わないといけないものばかりではなくて、誰でも使えるようなものを使ってたりします。
それらを使う上での工夫とか、社内ノウハウとかで早く正確に高品質なものを作ることを実現しています。
そんな中で、このソフトが使いやすいとかいいよっていうお勧めするものは制作会社それぞれ持ってるはずです。
でも、誰にとってもベストはこれっていうのは無くて、一人で制作している会社と、チームで制作している会社では違います。
制作者のスキルでも使いやすいものがかわりますよね、スキルが無ければ簡単にホームページが作れるものがいいし、スキルが高い人は汎用性の高いものがいい。
プロにとっては簡単に作れるからって、いいソフトとは限らないんです。
プロがホームページ作成ソフトを選ぶ基準は?
じゃあ、何を理由に選んでいるか。
先ほど書いた通り、コーディング自体は自分でタグを書けることが前提で、あとは効率をいかに良くするかというところです。
ホームページ制作ソフトの軽さ
ホームページを作る時にはいろいろなファイルを開いたり編集したりするので、ソフトはできるだけ軽いほうがいいです。
ファイルを開いたり保存したりするのに時間がかかるようなものは、そのちょっとした時間の差が積み重なって開発効率の悪さにつながります。
なので、そういった意味で複雑なソフトを使わずに簡単なテキストエディタを使って制作する人もいます。
ホームページ制作ソフトの汎用性
クライアントからどのような要望を受けるかわかりません、また新しい技術に対応するためにも作成できる内容に制限があってはいけません。
ソフト自体がそれをサポートしていないということがあってはいけないので、ソフトに頼らずある程度汎用的な者である必要があります。
プロならではの視点かと思いますが、開発の柔軟性、そしてスキルの先行性が制作サービスの一つの差別化部分ですので、ソフトに依存した開発にならないように気をつけています。
MTHLやCSS、画像などのファイル管理
ホームページを作る時には、HTMLやCSSのファイル、Javascriptや画像ファイルなどいろんなファイルを触ります。
それぞれのファイルをエクスプローラーから探して開いているのでは時間がかかるので、
ソフト自体にファイルを管理するウィンドウがあると便利です。

コーディングスピード
プロとはいえ全てのコードを手書きするのは大変です。
少しでも楽になるように、コードを書く作業を補助してくれる機能がついているソフトも便利です。
タグを途中まで書くと、それに対する候補を出してくれる機能や、コードを色分けして見やすく表示される機能など、
インターネット上にはEmmetなどのコーディングを補助してくれるツールもあります。
ホームページ制作で起業を考えている人必見!プロも使うHTML/CSSコーディングに差をつける3つのツール。
最近のDreamweaverはEmmetは標準で搭載されていますし、
他のソフトでもEmmetを自分でインストールして使うことができます。

ファイル編集管理
プロジェクトとしてホームページを作るときに、複数の人でホームページを作ることも多いです。
1つのソースコードを複数の人で触ることになるので、ソースコードの管理は大切になります。
自分が変更したファイルがほかの人によって書き換えられるようなことがあったら大変だから。
そういったことを防いでくれるチェックイン・チェックアウトという機能がDreamweaverにはあります。
Aさんがソースコードを触っているときはBさんは同じソースコードを触れないようになっています。
これで、安心してそれぞれがソースコードを触ることができます。

ホームページ制作ソフトのコミュニティ
そのソフトを多くの人が使っていると言う事は非常に重要なことです。
そのソフトの利用にあたってわからないことがあったり、つまずいた時には、コミュニティーを使って解決することができます。
また、利用者が多いと、開発元に対してのフィードバックも多くなり、ソフトそのものの品質もあって行きます。
多くのユーザがいると言う事は、その製品の安定性につながり、何かあった場合に助けてもらう可能性があるため、メジャーなソフトを使うようにしましょう。
ホームページ制作ソフトのカスタマイズ性
制作におけるコーダーごとの得意なスタイルというものがあります。拡張機能により自分好みの開発環境とできるソフトも多くあります。
生産性=利益率につながるため、拡張機能を使って少しでも生産性を上げられるように日々努力しています。
開発元がしっかりしていたり、コミュニティーが活発なソフトというのはそういった機能も充実しています。
他にも、CSSを早く書けるようなメタ言語や、ファイルのバージョン管理をする仕組みや、
プロならではの必要な機能をそれぞれの会社で導入しているかと思います。
それぞれ、会社のプロジェクトの進行が効率的になるように工夫して様々なソフトやツールを導入しています。
あくまでホームページを作る技術というものがあって、それをより効率的にするためにツールを選んでいるということです。
このあたりを参考にしてみてください。
[RefArticle no=”2979″]



 ホームページ制作サービスは、誰でも簡単にホームページが作れるというのが最大のメリットですが、
デメリットとしては、ツールとして提供されている以上、ツールでできること以外のことはできません。
例えば画像のスライドショーやアニメーションをホームページに設置できるかどうかは、このサービスがそういった機能を提供しているかどうかに依存します。
また、作ったデータはサービス上に保存されるので、そのデータを持ち出しできないということもあり、作ったホームページが無駄になる可能性もあります。
なので、制作会社の場合、こういったサービスでホームページを作ることはほぼ無いのですが、あえてプロの視点から見ておすすめするサービスをここで紹介しています。
[RefArticle no=”4990″]
ホームページ制作サービスは、誰でも簡単にホームページが作れるというのが最大のメリットですが、
デメリットとしては、ツールとして提供されている以上、ツールでできること以外のことはできません。
例えば画像のスライドショーやアニメーションをホームページに設置できるかどうかは、このサービスがそういった機能を提供しているかどうかに依存します。
また、作ったデータはサービス上に保存されるので、そのデータを持ち出しできないということもあり、作ったホームページが無駄になる可能性もあります。
なので、制作会社の場合、こういったサービスでホームページを作ることはほぼ無いのですが、あえてプロの視点から見ておすすめするサービスをここで紹介しています。
[RefArticle no=”4990″]