ホームページデザインには必ず画像を使いましょう
ホームページのコンバージョンを上げるためには
デザインの力は非常に強くて、
特にかっこいい写真は欠かせない。
ホームページのために何万円か払ってでもプロの写真を撮ってもらうことを本当にオススメしたい。
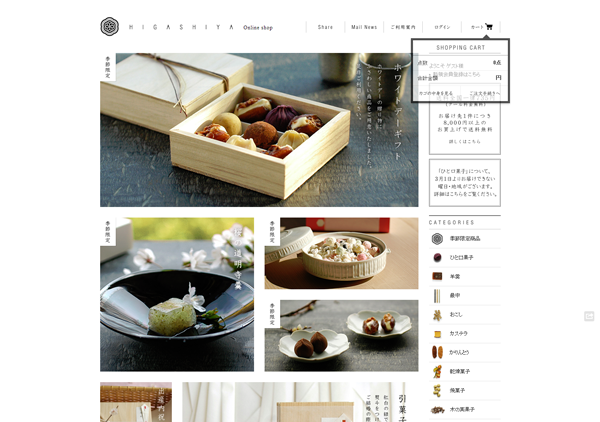
料理の美味しさを言葉で一生懸命伝えるよりも、
おいしそうな料理の写真を1つ載せるだけでそれを超える効果があります。
デザインの力は非常に強くて、
特にかっこいい写真は欠かせない。
ホームページのために何万円か払ってでもプロの写真を撮ってもらうことを本当にオススメしたい。
料理の美味しさを言葉で一生懸命伝えるよりも、
おいしそうな料理の写真を1つ載せるだけでそれを超える効果があります。

プロの写真が無ければ自分で写真を撮ってもいいので、
かならず写真を載せるようにしましょう。
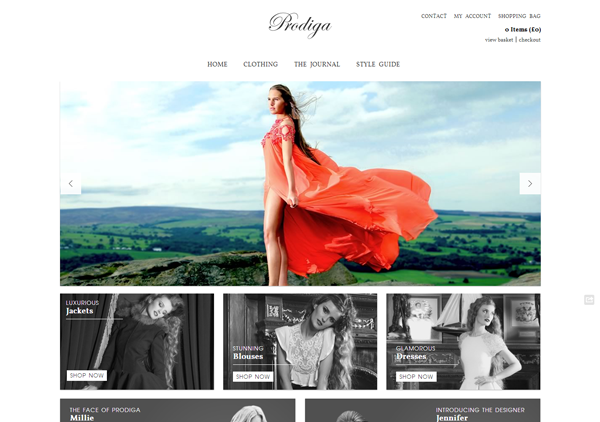
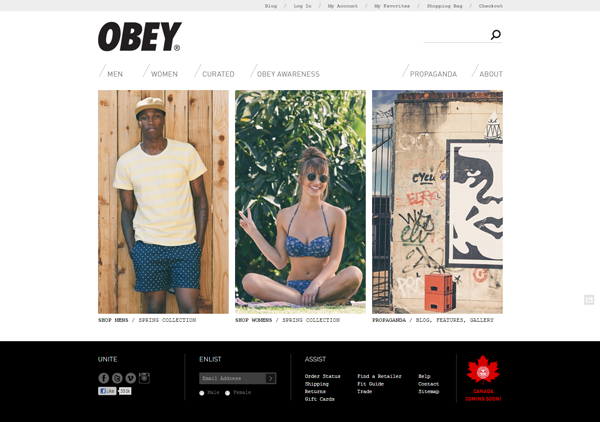
写真をメインに使ったリンクデザイン
写真をうまく利用したデザインとして
写真を使ったリンクデザインを見かけます。
写真を使ったリンクデザインを見かけます。




写真もかっこよくて、デザイン的にもかっこいいので弊社でもたまに使うのですが、
この写真を利用したリンクデザインはどれくらいの効果があるんでしょうか。
確かにかっこいいのですが、画像なのかリンクなのかがわかりにくいですね。
マウスを合わせて初めてリンクである(かもしれない)ことに気づきます。
写真メインのリンクデザインは効果があるのか
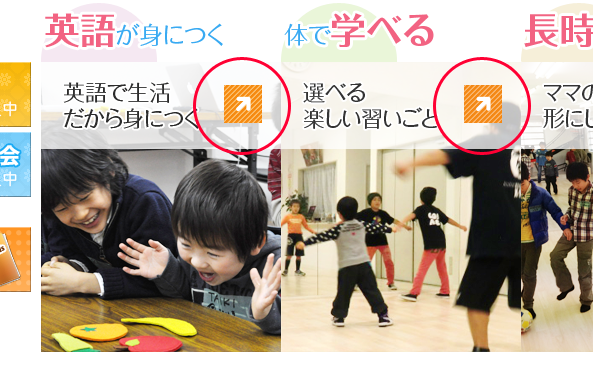
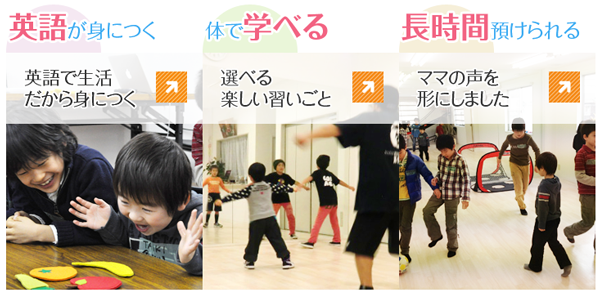
弊社で同じように利用している例がFunFunkidsです。

写真だけだとリンクであることをわかってもらえないので、
写真の右上にリンクであることがわかるように矢印をつけています。

本当にこれでユーザーにリンクだと簡単にわかってもらえるでしょうか。
確かにかっこいいかもしれないけれど、クリックされないと意味がないので、
もっとクリック率をあげられれないか、さらに次の4パターンを試してみます。
写真をメインに使ったリンクデザインのABテスト

標準の画像を使ったリンク

パターン2:画像を有料画像に変えてみた

パターン3:右下にリンクがあることを示すボタンを付けた

パターン4:右下のボタンの色を目立たせる
まだまだサンプリング数が少ないですが、
今のところパターン3が最もクリック率が高いです。
ボタンを使って視線を誘導できているということでしょうか。
これから数ヶ月かけてテストを繰り返していきます。
数ヵ月後にはどれが一番よかったか結果を出しますね。
他の記事を検索:
