離脱率が高いとすごく心配されるのですが、そもそも離脱率が高いと悪いページとは言いきれないので、
離脱ページで問題が解決した(ユーザーの役に立った)ので離脱したのかもしれない。
離脱率を見るときはページの滞在時間も一緒に見るといいです。
そもそも、どれくらいをもって離脱率が高いというのか、離脱率は母数となるセッション数が少なければ全く信頼できない値です。
また、滞在時間もどれくらいが長くてどれくらいが短いのかと単純に判断するにはあまり役に立ちません。
それよりも、ページを変更したときにそれらの数字がどう変わるかというのが大事ですね。
離脱率のお話はこのあたりに書いているのでよければどうぞ
高い離脱率(直帰率)を下げるために知っておく改善ポイント。
離脱率を下げるには?アクセス解析は見てるだけじゃダメ。課題を見つけて、結果を確認するためのツール。
離脱率を下げるにはまずはファーストビューの改善から
離脱率を下げるためにやることは山ほどありますが、一番初めに取り掛かるのがファーストビューの改善です。
ファーストビューっていうのは、ホームページに入ってはじめに目に飛び込んでくる部分です。

ユーザーが離脱する原因は様々あって、離脱しないで次のページへ移動したり商品を購入したりするまでには多くの関門があります。
ホームページをクリックしてから画面が表示されて、それを見て興味を持てば読み始めて、比較とか検討とかしながら購入を決めて購入の動作をする。
入ってすぐに離脱する人もいれば、中身を読んでこれは違うなと思って離脱する人もいるだろうし、申し込みの直前でやめてしまう人もいる。
いくつかの関門を突破して、最後で欲しいと思ってくれてた人が買ってくれる。
徐々に見込み客は減っていき、ページの下に行くにしたがって読んでくれている人が少なくなる。
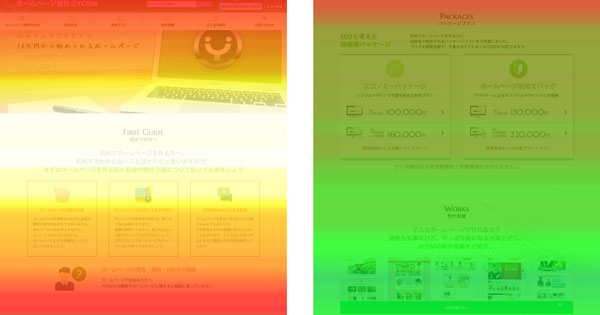
これは、ヒートマップとかで見るととてもよくわかります。

そう考えると、LPは長いページも多いけれど、長ければいいってもんじゃないからね。
短くても同じだけの情報を伝えられるならそれがいい。
ホームページの改善では削るっていうこともすごい大切。
こうやって、徐々に人数が絞られていくんだけれど、
その初めの関門がファーストビューで、ここがスタートライン。
スタートラインでいきなり関門があって、そこをまずはできるだけたくさんの人に通過してもらう。
次の関門へ進む人数が多くなれば、その後に続くそれぞれの関門にたどり着く人も増えるでしょ。
基本的に、改善するときは数字の大きいところから改善していきます。
ファーストビューに大切なこと
キーワードに応じた表現
ページに入ってくる人というのは何らかの丈夫尾を探してページにたどり着いたんです。
それは、キーワードで検索してきたのかもしれないし、リンクをたどってきたのかもしれない。
どちらにしても、ページのタイトルとかキーワードのどれかに興味を持ってページに訪れています。
ファーストビューでいかにそのテーマについて見せているかというのがとても大事です。
よくわからない、海とか空の写真をベタっと貼ったものとかは絶対ダメです。
適切な写真で直観的な魅力を
写真はテキストよりも大切です。
なぜなら、テキストを読む前に写真の印象で離脱することも多いです。
写真は直観に訴える要素なので、テキストよりも先に影響します。
「あ、これっ」って本能的に思えるような画像を入れましょう。
画像ももちろんテーマに沿ったものを使います。
意味もなく海とか空とかダメですw。
商品を売っているなら商品を、サービスを売っているならそのサービスによるメリットを表すような画像を。
人が写っている写真であれば、その表情とか動作とかも大事ですね。
有料画像よりもきちんと撮影したオリジナルの写真の方が断然いいです。
出張撮影だって、安いところだと意外にも1枚単価は有料素材と変わりません。
弊社では3時間で20枚程度の撮影を25,000円とかでやってます。
1枚千円ちょっと。有料画像とかだと解像度によってはもっとかかります。
大阪・京都・神戸の出張写真撮影
ベネフィットを明確に
画像と合わせて、サービスや商品を購入するとどんな良いことがあるのか。
- どんな課題が解決するのか
- 他にはないユニークな点は何か
- なぜこれを選ぶべきか
わかりやすく書きましょう。
具体的に書くことはとても大切で、抽象的なメッセージにならないように気を付けましょう。
「キャッチフレーズを考えましょう」というとよく出てくるのが、
「あなたの幸せを追求する・・・」
「全てのお客様の未来のために・・・」
みたいな、なんかかっこいいけれどどうでもいい言葉が出てきます。
これでは何も伝わらないので、欲しい!と思えるような具体的なメリットを書きましょう。
求めているものをダイレクトに
目的がある程度はっきりとしていれば、キャッチフレーズとか画像とかで導入部分なんてつくらなくても、
いきなり本題に入ってもいいんです。
ユーザーは早く目的のものにたどり着きたいんですから。
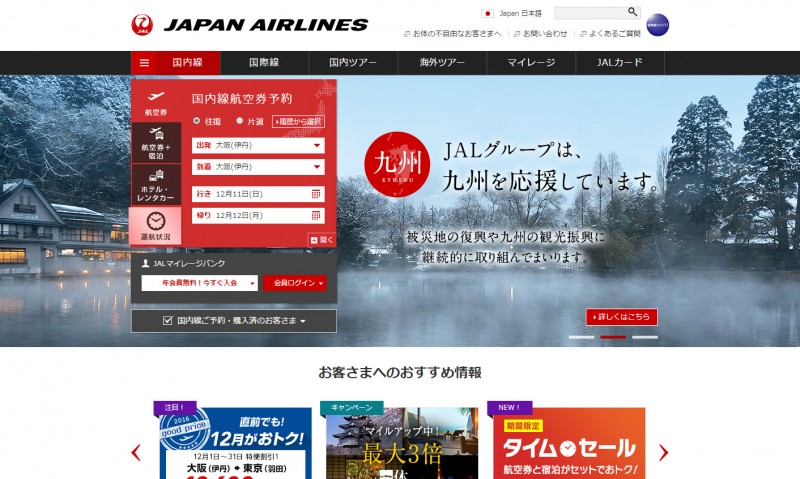
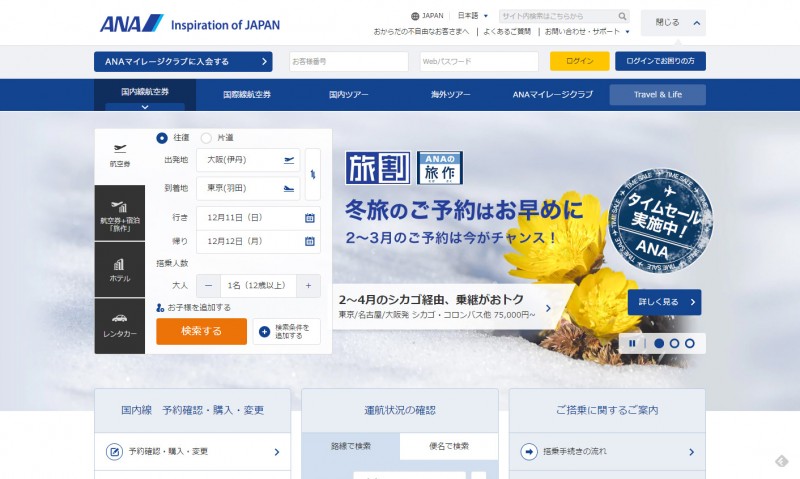
例えば、航空業界のランディングページとかは、空席を検索することが目的なので、
いきなり検索フォームがあらわれます。
商品のランディングページでは、入ってすぐに購入ボタンを置きましょう。
じっくり読みたい人もいるけれど、いますぐ買いたい人は特に大切に。
これらのサイトでは、ファーストビューにすぐに購入ボタンを置いています。
ファーストビューはコンパクトに
ファーストビューで見えるエリアは閲覧するデバイスによって変わります。
解像度の高いモニターでは一気にたくさんの部分が見えますが、
ひと昔前の解像度の低いモニターとかスマートフォンとかだと見える部分が少なくなります。

なので、どのようなデバイスでも一目でメッセージが伝わるようにコンパクトに、
大切なものは上の方に表示するなど工夫をしましょう。
表示速度をできるだけ早く
ファーストビューの話とは少しずれますがとっても大事なこと。
ホームページが表示されるまでの時間が少し遅くなるだけで、離脱するユーザーも多くなります。
リンクをクリックしてもなかなか表示されずに、ブラウザの戻るボタンで戻った経験がある人は多いでしょ。
ストレスなくすぐに表示されるホームページは離脱率を下げるのにとても有効です。
ファーストビューに限らず、ホームページ改善の基本ポイントです。
効果が出ているかの検証もわすれずに
ホームページを変更するのは何か効果を期待して変更するんですよね。
何の効果も期待できないのに高いお金払って変更なんてしないはず。
なので、変更したらその効果が出ているかどうかをきちんと調べましょう。
滞在時間を調べる
ファーストビューが改善された場合、変化する指標としては滞在時間があげられると思います。
結果的に離脱率も下がることになりますが、それよりも前にまず滞在時間に変化があるはずです。
ファーストビューが改善されたということは、画面が表示されてすぐに離脱していたユーザーが、ファーストビューでちょっと興味を持って下を少しでも読んでもらえる可能性が上がっているはずです。
そうすると、総合的には滞在時間が上がる可能性が高い。
ヒートマップを使う
ページの改善効果を見るにはヒートマップはとても有効です。
どの程度ページを読んでくれているのかというのが一目でわかります。
また、クリックされたボタンなどの状況も色でわかりやすく示されるので、ファーストビュー改善の前後でどのようにマップが変化しているか注意深く見てみましょう。
ABテスト
より正確に効果を測りたい場合は同時並行してテストをするABテストを導入しましょう。
ABテストは同時並行で複数のパターンを解析できます。
同時並行なので、前提条件がほぼ同じなのでより正確な数字が出ます。
ABテストではなく、通常の解析で変更前後の数値を見た場合、
例えば冬によく売れる商品がテストの間に季節をまたいでしまうこともあります。
冬と春では売れ行きが違うので、比較することができませんよね。
ファーストビューの改善だけで劇的に売り上げが上がるようなことはないですが、
ホームページの改善というのは細かい改善の繰り返しです。
一つ一つ改善をして大きな成果を目指しましょう。