縦横比(アスペクト比)を維持したまま拡大縮小に対応
レスポンシブデザインではデバイスによって幅が違います。
最近多い、ブログとかの一覧でサムネイル画像を並べる時とか、デバイスのサイズによってサイズを変更します。
ワイドな画面ではこんな感じで、

画面が狭くなると、それに合わせてサムネイルも小さくなります。

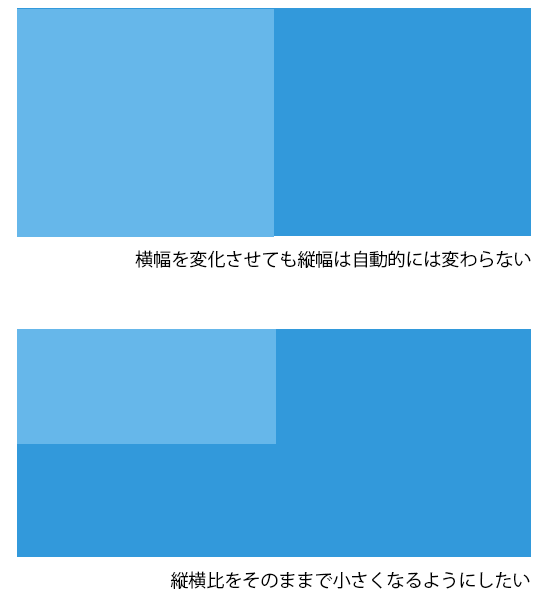
これ、一見簡単そうに見えますが、横幅に合わせて縦幅も自動的に変更するのはちょっとテクニックがいります。
普通にwidth:〇%とかで画面に合わせて幅が変更されるようにしても、縦幅はそのままです。

縦横比を維持しながら、自動的に高さも変わるようにするには、次のコードを使いましょう。
HTML
<div class="box_outer">
<div class="box">
コンテンツ
</div>
</div>
CSS
.box_outer {
height: auto;
position: relative;
width: 30%;
}
.box_outer:before {
content: '';
display: block;
padding-top: 50%;
}
.box_outer .box{
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
background-color: #000;
}
See the Pen 縦横比を維持したblock要素 by Yoshimune (@hachidaime) on CodePen.
縦のサイズについて、
padding-top: 50%;
という部分の数値を変えるだけで、縦横比を調整できます。
理解しないと使えないというものではないので、そのまま使うだけでいいです。
paddingの上下幅を%で指定したときには、親要素の幅を基準にサイズを計算されます。
そのため、横幅が小さくなれば立幅もそれに合わせて小さくなります。
今の場合、
padding-top: 50%;
なので、横幅のちょうど半分のサイズで立幅を指定していることになります。
他の記事を検索:
