あるページへ誘導するのに、画像とボタンとどっちが押されやすいか。
弊社クライアントサイトを例に見てみましょう。
弊社クライアントサイトを例に見てみましょう。
今回検討したのはこちらの部分。
各商品の説明と、それに対する詳細ページへのリンクです。
さて、それぞれの商品のページへ移動するのに、ユーザーはどの部分をクリックして移動しているでしょうか。
それぞれの商品ページへ移動するためには、
画像をクリックする方法と「商品詳細」というボタンをクリックする方法があります。
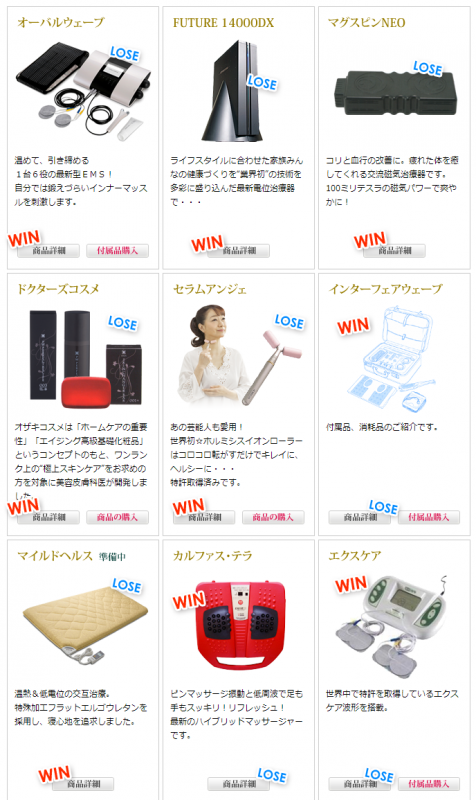
どちらをクリックして移動しているのか、調べた結果がこちら。
結果は、
画像が3回、ボタンが6回で
ボタンの勝ち!!
リンクを押してもらうには正確な情報でボタンを作りましょう
ボタンだから押されやすいの当たり前って思う方もいいでしょうけど、
意外とできていない人が多いです。
ボタンを置くのが格好悪いから画像だけを並べているページもよく見かけます。
[RelService]
[Service]
意外とできていない人が多いです。
ボタンを置くのが格好悪いから画像だけを並べているページもよく見かけます。
画像のみのかっこいいリンクはクリックしてもらえるのか
でも紹介しましたが、画像を使ったデザインはとっても大事なのですが、
それがリンクとわかるようにする工夫も必要です。
目的はそのページへ移動してもらうためなので、
なんとしても移動してもらうためには多少くどくてもナビゲーションをしっかりしてあげる必要があります。
よくあるリンクのテキストで、
「詳しくはこちら」というテキストも多いですが、
「○○の特徴について」とか「○○を使うメリット」とか
もっと具体的なテキストでボタンを作るともっといいかと思います。
※SEO的にも有効ですね
他の記事を検索: