ホームページ上に地図を載せる
ホームページを見てお店に行こうと思ったとき、地図を見て場所を確認するのですが、
地図が無ければ住所からわざわざGoogleMapなどを開いて調べなければなりません。
簡易地図を載せているサイトもありますが、
わかりやすいのはいいですが、小さい道などが書かれていなくて必ずしも正確ではない場合が多いので、
できることなら一般に提供されているきちんとした地図を載せておくのが望ましいと思います。
GoogleMapを使ってみましょう
 マップサービスは色々ありますが、メジャーなものとしてやはりGoogleMapは便利です。
マップサービスは色々ありますが、メジャーなものとしてやはりGoogleMapは便利です。
拡大縮小はもちろん、他にも経路検索やショップ検索などGoogleMap上でできることはたくさんあります。
画像で作った地図では最寄の駅から店舗までなどの用意された部分の地図しかわからないですが、
GoogleMapならスクロールして自分の家からお店までの道を調べることだってできます。
 細かい部分がわからなければ、ストリートビューというもので実際に道を歩いているかのような写真を見ることもできるので、
細かい部分がわからなければ、ストリートビューというもので実際に道を歩いているかのような写真を見ることもできるので、
周辺に何があるのかや、周りの雰囲気までもを感じることができます。
最近ハワイがストリートビューに対応したので、たまに妄想旅行しています。
こんな便利なGoogleMapをあなたのホームページにも取り付けることができます。
GoogleMapをホームページに取り付ける
GoogleMapをホームページに取り付ける方法はとっても簡単です。

- まずは実際にGoogleMapで表示させたいマップの場所へ移動します
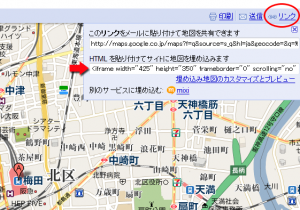
- 地図の右上に「リンク」という文字があるのでクリックします
- ウィンドウが現われるので下段のテキストを全てコピーします
- ホームページの地図を載せたい場所にそのまま貼り付けます
たったこれだけ。
こんな感じでホームページやブログ上にマップを取り付けられます。
マウスでドラッグしたりして動かせますよ。↓
大きな地図で見る
マップのサイズを変更する
マップをホームページに載せるために、
サイズを変更できないと不便なのでその部分だけまずは知っておいてください。
取得したコードは次のような文字列で始まります。
<iframe width=”425″ height=”350″ frameborder=”0″ scrolling=”no” marginhei
この中の
width=”425″ これはマップの横幅を表しています
height=”350″ これはマップの縦幅を表しています
これらの数値を変えることでマップのサイズを変更できます。
イベントの案内や集合場所の案内などホームページで公開するときに簡単に地図も一緒に載せられます。
ホームページを例に出していますが、ブログにだって同じようにして載せられます。
ブログではHTMLモードで編集して、そこにGoogleMapのコードを貼り付けてください。
簡単なのでぜひ利用してみてください。
YCOMご契約中のお客様へ
GoogleMap設置をご希望の方がいましたら連絡ください。
お問い合わせ
