そもそもテキストリンクというものがあって、
それをもっと目立つようにと、誰にでもなじみのあるボタンという形で表現しているのです。
ホームページ上のボタンを単なるボタンと侮るなかれ、ボタンの色一つでコンバージョンが変わるもんなんです。
特にLPなんかだとむちゃ重要ですね。
ボタンは次のアクションや関連ページへ移動させるためのものなので、
このボタンでユーザーの行動も変わってきます。
どんなボタンがいいのか、ボタンに大切な要素を紹介します。
一目でボタンとわかることが大切
画面上でのデザイン表現は自由です。
自由ですが、あまりに突飛な表現はデザインとしてはあまりよろしくありません。
アートとデザインは違います、デザインにはしっかりとした目的があって機能性をとても重視します。
つまり、誰もがボタンとすぐにわかるデザインで、ボタンとしての役割を十分に発揮するのが良いボタンのデザインです。
ボタン、押せる~って雰囲気
ボタンなので、ボタンとわかるものがいいんです。
現実世界でのボタンというのは出っ張ってるというイメージですよね、もしくはエレベーターのボタンのようにへこんでいるものもあるかもしれない。
でも、多くの人のイメージは出っ張ってるボタンでしょう。

ボタンは四角だったり丸だったりが多いです、
なので、一般的なボタンというのはこんな感じだと思います。
たぶん、ボタンの表現として一番わかりやすいのがこういうデザインだと思います。

だから、単純にボタンというとこのデザインが無難でしょう。
ですが、毎回同じようなデザインだと面白くないという人もいて、そんな中でデザインの流行っていいうのが生まれるのですが、今ではフラットデザインとかですごいシンプルなボタンがあります。

他にもボタンに色が無くて、枠線だけっていうスケルトンボタンともいわれるもの。

これらは使い方によってはかっこいいけれど、下手したらボタンと気づかない。
フラットなボタンに似た要素はホームページ上のデザインにたくさんあるので、
こんな風にボタンか何だかわからいことはよくあります。
フラットなボタンはあまりお勧めできませんが、使うのであればボタン以外には同じような要素のデザインをしないこと。
また。シンプルなボタンは複雑なデザインには向きません。
要素が少なく全体的に余裕を持ったシンプルで洗練されたデザインにはシンプルなデザインもかっこいいです。
デザイン的にはかっこいいけれど、ボタンと認識させるためには立体感のあるデザインにするほうが本当はいいでしょう。
矢印でボタンですよとアピール
ボタンかどうかをもっとよく表すために、ボタンに矢印を付けましょう。
矢印をつけることで、これは何らかのアクションを行うためのものだなと直感的にわかります。
矢印をつけるだけで、一気に「押せそう」感が上がります。

矢印をつければ、フラットなボタンやスケルトンデザインでも押せることがわかりやすくなりますね。
マウスオーバーでアニメーション
人間は止まっているものより動いているもの、変化しているものに目がいきます。
マウスがボタンの上を通過したときに、ボタンが光るようにしておくとボタンに気付いてもらいやすくなりますし、
「押せる~」感がさらに上がります。

探しやすいボタン
押してほしいボタンはより目立たせることが大切です。
ボタンをより直感的に認識してもらうために大切なことです。
形を統一する
ホームページ内ではボタンの種類をころころと変えないこと。
ホームページ内のボタンを2,3個みたら、このホームページではボタンはこんな感じなんだなって無意識に理解します。
その後、同じような形のボタンを見るたびに容易にボタンと認識することができます。
デザインにおいてパターンはすごく大事、人の見方の癖なんて言うのは日常のパターンから生まれるもので、ボタンはボタンらしくというのはそこからくるもの。
文章だって人それぞれスタイルは違うけれど、一人の人が書いた文章を読んでいるとだんだん慣れてくる。
だけれど、書き手がころころと変わるとすごい読みにくくなる。
だからボタンの形やスタイルがホームページの中で無意味に違えば、ボタンのイメージが統一されずに読み手としてはストレスになります。
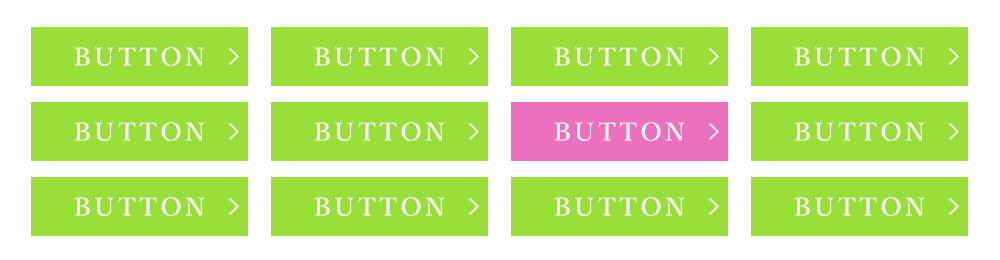
色で目立たせる
ホームページの中にいくつもボタンがある場合は、特に優先度の高いものは色を変えてみましょう。
ボタンの統一とはある意味で逆だね、パターン化されたものからふと違うものを入れるととても目立つ。
優先度をいくつも作って、何色もボタンを作るなんてのはダメ。
ストレスがたまるだけじゃなくて、大事なボタンが目立たなくなる。
一定のパターンの中に違うものがあるから目立つの。

押しやすいボタンを作る
ボタンは押すためにあるので、押しやすい方がいい。
だからあまりに小さいボタンよりも、比較的大きい方が押しやすさの点では良い。
特にスマートフォンでは指を使ってボタンを押すので、ボタンの押し間違いがないように大きく作る。
たいていのスマートフォン上でのボタンは押しやすいように大きい領域を使ってます。


スマホ対応していないページとかだと、ボタンを押すだけでも一苦労でしょ。
Googleのモバイルユーザービリティの評価でもボタンの大きさは重要な要素です。

わかりやすいボタンを作る
ボタンの上に乗っているテキストは軽視されがち。
ホームページではたくさん考えないといけないことがあるので、
ボタンは適当になりがちかもしれない。
けれど、ユーザーがボタンを押すっていうアクションは非常に重要な要素なので、そのアクションに直結するボタンのテキストはもっとこだわった方がいいです。
「もっと見る」
「詳しく見る」
「次へ」
「前へ」
「登録フォーム」
こんなテキストになっていませんか。
もっと押したくなるようなテキストに変えてみましょう。
「詳しく見る」とかは「商品に隠されたさらなる機能」とかにしてみたり、
「登録フォーム」は「今すぐ登録して始めよう」のように、ボタンを押して次に進みたくなるようなテキストにしてみましょう。
たったそれだけでもボタンをクリックする人数は変わってくるはずです。
ボタンはホームページを改善する重要な要素です
ボタンは適切な場所に適切なものを配置することで、ホームページ全体の回遊率が上がります。
離脱率が下がり、より長くホームページに滞在してくれるようになるでしょう。
コンバージョンへの最短経路をうまく誘導できれば、コンバージョンまでのステップを最短化できて、こちらも離脱率をさえてコンバージョンを上げることにつながります。
ボタンの色を変えるだけで、コンバージョン率が上がったというような事例もたくさんあります。
ランディングページのボタンは「緑」が良かったなんていうテスト結果を聞いたことがあるかもしれません。
まあ、この場合の「緑のボタンがいい」っていうのは個別の事例で、必ずしもそうではなくて「赤VS緑」で赤の方がよかったとかいろんなテスト結果があります。
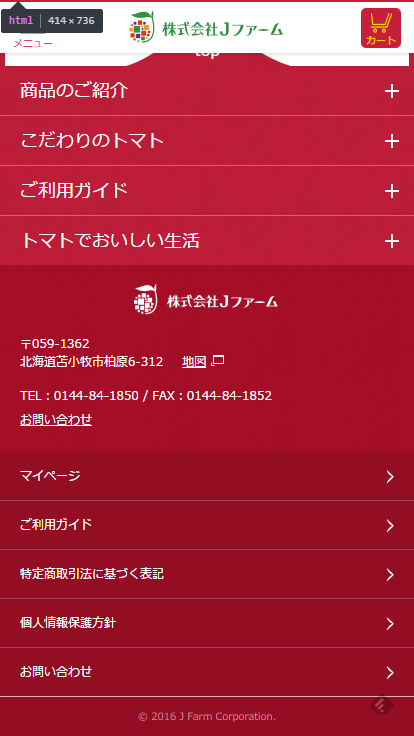
扱っている商品とか、デザイン全体としての色だとか(赤中心のページでは赤いボタンはまぎれてしまうし逆もそう)条件によって違うけれど、ただいえることはボタンの色一つでもコンバージョンが変わってくるということです。
自分のホームページではどういったボタンがクリックされやすいのか。
ここで書いたのはあくまで原則のようなもので、例えばいくら押しやすくて目立つとはいえボタンは大きければ大きいほどいいと単にいうわけにもいきません。
ホームページのデザインはそれぞれが相互に影響しあっているので、様々なトレードオフの中で最適なデザインが決まっていきます。
なので、最終的には個別に最適なボタンを考えていくのですが、原則としてこれらを知っておいてもらうと役に立つと思います。
